知更鸟的begin主题是wordpress领域很有名气。市面上至少有二至三成是采用了他这个模板。功能非常,适合作博客,做cms,做企业站点。小白也有部分网站采用了这个模板。今天来讲解一下,begin主题如何插入代码高亮。
这款主题是集成了代码高亮功能的。在后台编辑器有一个“插入代码”的选项,但是这个用[code]框起来的东西,并不能实现。

前台显示只是文字部分加了一点灰色的背景。

正确的使用方法是:
需要简单设置一下,才能启用。
1、添加代码高亮转换工具。新建页面文件,右侧页面属性 → 模板中,选择“代码高亮”并发布。

2、打开这个新建的代码高亮页面,通过转换工具,将代码转换为HTML代码。

3、编辑文章时切换到文本(HTML)模式,将转换后的代码复制粘贴到文章中。 主题集成的代码高亮功能与使用代码高亮插件相比,不加载任何JS文件,更换主题后,原来的代码也不会混乱。 注:偶尔有些代码转换后会有单词重复现象,比如: float: right; 会转换为: float: rightright; ,转换程序非我所写,无力修改,注意一下就可以了。
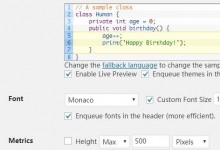
最终前台代码高亮显示效果如下:

 自学控 - 自己建站也轻松
自学控 - 自己建站也轻松